Мини-аппы в VK Teams
Назначение документа
В данном документе описана функциональность мини-аппов в VK Teams, требования к созданию мини-аппов, процесс интеграции мини-аппа в VK Teams, а также методы взаимодействия мини-аппа с нативным клиентом VK Teams.
Документ предназначен для использования конечными пользователями и администраторами организации.
Дополнительная документация
Архитектура и описание системы — в документе представлена информация о сервисах VK Teams, обеспечивающих функциональность мини-аппов. Не является частью публичной документации, обратитесь к представителю VK Tech, чтобы ознакомиться с документом.
Что такое мини-аппы в VK Teams
Мини-аппы в VK Teams — это платформа для встраивания веб-приложений в VK Teams для использования их непосредственно из супер-аппа. Таким образом расширяется функциональность продукта за счет интеграций:
-
Сервисы объединяются в одном приложении — минимизация переключения контекста.
-
Кроссплатформенность — мини-аппы доступны сразу на всех платформах, где работает супер-апп.
-
Моментальная дистрибуция сервисов через одно приложение — быстрое обновление.
При добавлении в VK Teams веб-сервисов в качестве мини-аппов у пользователя появляется удобный доступ к корпоративным сервисам, которыми он пользуется на регулярной основе.
Примеры мини-аппов — сервисы личного кабинета сотрудника:
-
Работа с отпусками.
-
Получение расчетного листка.
-
Корпоративные блоги.
-
Новостные разделы и корпоративные социальные сети.
Также мини-аппом может быть страница с набором полезных ссылок команды или компании.
Мини-апп открывается в VK Teams на все рабочее пространство с возможностью возврата назад.
Открыть мини-апп VK Teams можно из мессенджера, отправив ссылку на мини-апп. У любого мини-аппа VK Teams есть ссылка, с которой можно работать. При оправке ссылки на мини-апп в VK Teams мини-апп также откроется на все рабочее пространство с возможностью возврата назад в чат.
Техническое описание мини-аппов
Общие сведения
Мини-апп в VK Teams является одностраничным веб-приложением.
В нативных клиентах для Windows, macOS, Linux, iOS и Android приложение VK Teams выступает в качестве браузера по отношению к мини-аппам. Для их отображения используется компонент вебView.
В веб-версии VK Teams для отображения мини-аппов используется Sandboxed iframe.
Выполнение запросов минни-аппами
Чтобы упростить аутентификацию и авторизацию клиента, а также для обеспечить безопасность и повысить производительность, загрузка мини-аппа и выполнение same-origin запросов к API происходит через сервер VK Teams.
Взаимодействие сервера VK Teams и сервера мини-аппа осуществляется через интернет, только если сервер мини-аппа не размещен в локальной сети сервера VK Teams администратором кластера.
Для взаимной аутентификации сервера VK Teams и сервера мини-аппа используются SSL-сертификаты. При установлении SSL-соединения от сервера VK Teams к серверу мини-аппа сервер VK Teams проверяет, что полученная цепочка сертификатов ведет к корневому сертификату, указанному при создании (редактировании) мини-аппа. В свою очередь, сервер VK Teams также использует клиентский SSL-сертификат для предоставления серверу мини-аппа возможности удостовериться в подлинности источника запроса. Корневой клиентский сертификат VK Teams может быть получен от администратора кластера.
Схема загрузки и выполнения сетевых запросов мини-аппами представлена ниже:
Существует возможность выполнять API-запросы к сторонним API напрямую из клиента мини-аппа, но список таких адресов должен быть заранее задан путем настройки мини-аппа (или при его создании).
Авторизация в мини-апп через сторонние провайдеры
При необходимости авторизации пользователя внутри мини-аппа методом OAuth2.0 следует воспользоваться PKCE-flow.
Инициализация процесса авторизации и возврат мини-аппу Authorization Code выполняются через библиотеку VK Teams Bridge.
Сохранение состояния мини-аппа между перезапусками
Мини-апп может сохранять данные в формате ключ-значение на устройстве пользователя при помощи библиотеки VK Teams Bridge (см. раздел Библиотека VK Teams Bridge).
Все сохраненные мини-аппом данные будут очищены при выходе пользователя из аккаунта.
Создание мини-аппа
В настоящий момент VK Teams не содержит инструментов для разработки веб-приложений. VK Teams предоставляет возможность зарегистрировать и подключить предварительно созданные веб-приложения. Таким образом перед интеграцией мини-аппа в VK Teams его необходимо предварительно создать и сгенерировать SSL-сертификат. Процесс создания SSL-сертификата описан в разделе Генерация SSL-сертификата.
В разделе Требования и ограничения описаны требования и ограничения, которые необходимо соблюдать при разработке мини-аппа.
Разрабатывать мини-апп можно любыми доступными веб-средствами. В разделе Дизайн мини-аппа описаны средства, которые можно использовать при создании мини-аппа для оформления его в теме нативного клиента.
Требования и ограничения
При разработке мини-аппа для VK Teams накладываются следующие требования и ограничения:
-
Same-origin запросы должны выполняться неявно (без имени хоста). Мини-апп может выполнять только same-origin запросы, при этом хост не должен указываться в запросе явно, так как мини-апп может быть загружен с произвольного хоста в поддоменах VK Teams.
-
Для cross-origin запросов необходимо заранее указать домен ресурса в CSP заголовках на стороне VK Teams.
-
Window.history недоступен для навигации. Мини-апп не должен менять window.history. Для навигации по разделам мини-аппа следует воспользоваться библиотеками, поддерживающими хранение истории в памяти приложения, например React Memory Router.
-
Вместо localStorage локальные данные необходимо хранить на клиенте через Bridge API.
-
Использование cookie запрещено. Сервер мини-аппа не должен выставлять cookie в ответ на запрос на загрузку SPA и последующие same-origin запросы. Из соображений безопасности, а также в связи с техническими ограничениями некоторых платформ (веб) в части удаления cookie при завершении сессии пользователя, cookie сохраняться не будут. Для хранения информации в хранилище на стороне клиента необходимо пользоваться соответствующим методом JS SDK.
-
Поскольку мини-апп доступен пользователю VK Teams на всех платформах, его верстка должна быть адаптивной для экранов с минимальной шириной 380px.
Генерация SSL-сертификата
Взаимодействие между сервером VK Teams и веб-сервером мини-аппа осуществляется по mTLS. Поэтому веб-сервер мини-аппа должен использовать самоподписной сертификат с соответствующим CN, который будет указываться при регистрации мини-аппа в мессенджере.
-
Сгенерируйте SSL-сертификат.
Пример команды для генерации сертификата:
openssl req -x509 -days 36500 -subj "/CN= HOST DOMAIN NAME" -newkey rsa:4096 -nodes -keyout key.pem -out crt.pemПримечание
Для CN должно быть указано доменное имя хоста, на котором будет функционировать веб-сервер мини-аппа.
В результате выполнения команды в директории должны появиться файлы key.pem и crt.pem. Данные файлы необходимы для запуска веб-сервера мини-аппа. Файл crt.pem используется при регистрации мини-аппа в Метаботе.
-
На сервере миниаппа в конфигурации nginx добавьте поле:
где file — это путь к приватному ключу SSL-сертификата.
Пример:
Дизайн мини-аппа
Верстка мини-аппа является адаптивной десктоп-, веб- и мобильных платформ.
Для оформления Mini App SPA в консистентном с клиентом VK Teams виде предусмотрен метод GetThemeSettings для получения мини-аппом темы клиента, а также нотификации об ее изменении.
В качестве UI-фреймворка для мини-аппа мы рекомендуем использовать библиотеку VKUI, а также любые другие дизайн-системы, имеющиеся в арсенале продуктового дизайнера.
Библиотека VKUI
VKUI — это библиотека адаптивных React-компонентов, с помощью которой можно создавать веб-приложения.
Библиотека основана на дизайн-системе ВКонтакте и реализует ее интерфейсы для различных платформ.
Преимущества VKUI:
-
Адаптивность. Библиотека подстраивается под экраны разного размера, делая интерфейс доступным на любых платформах;
-
Разные цветовые схемы. Темная тема — один из самых важных факторов доступности.
Использование VKUI для проектирования мини-аппов
Интеграция мини-аппа в VK Teams
После подготовки веб-сервиса к использованию можно приступать к интеграции в VK Teams.
Чтобы работать с мини-аппом в VK Teams, его нужно зарегистрировать. Зарегистрировать мини-апп может любой пользователь.
Регистрация мини-аппа в VK Teams осуществляется при помощи бота VK Teams @metabot (см. раздел Регистрация мини-аппа при помощи Метабота).
Важно
При регистрации мини-аппа при помощи Метабота не происходит создания иконки мини-аппа в левой навигационной панели Сервисов в VK Teams.
Регистрация мини-аппа при помощи Метабота
Зарегистрировать мини-апп в VK Teams можно из бота @metabot, с помощью которого можно создать как бот, так и мини-апп. Зарегистрировать мини-апп может любой сотрудник, так как доступ к Метаботу есть у всех.
Процедура регистрации требует:
- Чтобы сервер мини-аппа был доступен по сети с сервера мессенджера.
- Чтобы сервер мини-апп использовал самоподписанный сертификат с таким же CN, как тот, что будет указан в качестве backend-url при регистрации мини-аппа в Метаботе.
- Атрибуты мини-аппа должны удовлетворять требованиям (см. раздел Атрибуты, необходимые для регистрации мини-аппа);
Перейдите в Метабота — для этого можно использовать ссылку или найти бота вручную, набрав в поиске VK Teams Metabot.
Далее необходимо отправить боту команду /newapp и следовать инструкциям бота.
Атрибуты, необходимые для регистрации мини-аппа
Для регистрации мини-аппа необходимы следующие атрибуты:
При успешном завершении регистрации мини-аппа Метабот отправляет сообщение со ссылкой на мини-апп, которой можно пользоваться и пересылать коллегам.
Ссылка на мини-апп содержит базовую часть, а также ID нового мини-аппа.
Пример ссылки на мини-апп:
https://u.internal.myteam.mail.ru/miniapp/miniapp-16c6c83e-075f-4d92-b840-ad1991f3445c
Публикация мини-аппа при помощи API мини-аппов
Опубликовать мини-апп можно при помощи выполнения запросов API мини-аппов.
Предусловия для взаимодействия с API мини-аппа:
- Доступ в окружение администратора — см. документацию;
- Авторизация в окружении администратора.
Ниже представлены запросы для публикации мини-аппа:
Шаг 1. Сгенерировать OTP:
curl 'https://admin.<DOMAIN>/auth/otp/generate' \
-H 'Content-Type: application/json' \
-d '{"email": "user@mail.ru"}'
где:
- <DOMAIN> — А-запись (домен инсталляции VK Teams).
- user@mail.ru — пользователь с доступом в окружение администратора.
Шаг 2. Проверить OTP:
curl 'https://admin.<DOMAIN>/auth/otp/check' \
-H 'Content-Type: application/json' \
-d '{"email": "user@mail.ru", "password": "OTP"}' \
-c cookiefile.txt
где:
- <DOMAIN> — А-запись (домен инсталляции VK Teams).
- user@mail.ru — пользователь с доступом в окружение администратора.
- password — OTP, сгенерированный на шаге 1. Приходит на почту пользователя с доступом в окружение администратора.
Шаг 3. Посмотреть зарегистрированные мини-аппы:
curl 'https://admin.<DOMAIN>/api/miniapp/list' \
-H "accept: application/json" \
-H "Content-Type: application/json" \
-b cookiefile.txt \
-d ''
где:
- <DOMAIN> — А-запись (домен инсталляции VK Teams).
Шаг 4. Опубликовать мини-апп:
curl 'https://admin.<DOMAIN>/api/miniapp/enable' \
-H "accept: application/json" \
-H "Content-Type: application/json" \
-b cookiefile.txt \
-d '{"miniappId":"miniapp-04c4ec24-2237-4a8f-934e-4ad1ef07f45f"}'
где:
- <DOMAIN> — А-запись (домен инсталляции VK Teams);
- miniappId — идентификатор мини-аппа, который необходимо опубликовать. Идентификатор мини-аппа можно получить из бота @metabot при помощи запроса /myapps, который выводит список созданных мини-аппов.
Просмотр списка своих мини-аппов
В Метаботе есть возможность посмотреть список всех своих мини-аппов для их настройки. Для этого необходимо открыть Метабота и отправить ему команду /myapps.
Ссылка на мини-апп
Переход в мини-апп VK Teams возможен по ссылке на мини-апп. Такая ссылка может использоваться в мессенджере, в любых других мини-аппах, а также в браузере.
При открытии ссылки из браузера происходит редирект в установленное приложение на соответствующий раздел (мини-апп). К открываемой начальной странице мини-аппа будут добавлены query-параметры и fragment из ссылки. Это дает возможность открывать мини-апп на произвольной странице и организовывать глубокие интеграции между разными мини-аппами и ботами.
Для создания ссылки как на текущий мини-апп, так и на другой, из кода мини-аппа можно воспользоваться библиотекой VK Teams Bridge GetMiniAppShareLink. Для создания ссылок на мини-аппы на стороне сервера следует уточнить формат ссылок у администратора кластера VK Teams.
Формат ссылки:
https://[base_url]/miniapp/[miniapp_id]
Пример ссылки на мини-апп:
https://u.internal.myteam.mail.ru/miniapp/miniapp-16c6c83e-075f-4d92-b840-ad1991f3445c
Отладка мини-аппа в VK Teams
После интеграции мини-аппа в VK Teams может возникнуть необходимость его отладки внутри приложения. Это можно сделать в VK Teams Desktop (Windows, macOS, Linux).
Так как приложение основано на chromium, для отладки можно использовать Chrome DevTools.
Для этого необходимо:
-
Указать в переменных окружения QTвебENGINE_CHROMIUM_FLAGS=--remote-debugging-port=NNN, где NNN — номер порта.
-
Открыть конфигурационный файл app.ini, который находится в папке с установленным приложением:
Для macOS: ~/Library/Application Support/VK Teams/app.ini
Для ОС Windows: c:\Users%USERNAME%\AppData\Roaming\VK Teams\:
Для ОС Linux: /home/%user%/.config/VK Teams
и внести туда изменения:
-
Запустить приложение через терминал:
Шапка приложения должна стать оранжевой.
-
Открыть адрес http://127.0.0.1:NNN в браузере на базе chromium (например, Google Chrome). После этого станет доступна отладка.
Уведомления от мини-аппа
Для рассылки уведомлений от мини-аппа можно использовать ботов VK Teams. Особых требований к боту для использования в мини-аппах нет.
Создание бота происходит через Метабота @metabot. Далее из кода мини-аппа вызываются методы Bot API отправки сообщений. Возможна отправка в бот любого контента, который доступен по Bot API.
По умолчанию все созданные боты не имеют прав писать сообщения первыми. Подобная опция проставляется администратором инсталляции для конкретного бота. В случае отсутствия такой опции пользователь не получит сообщение от бота, пока предварительно не запустит его вручную (команда /start).
Библиотека VK Teams Bridge
Взаимодействие мини-аппа с нативным клиентом VK Teams осуществляется через библиотеку VK Teams Bridge. Она отвечает за предоставление JavaScript-коду мини-аппа удобного интерфейса для вызова функций нативного клиента.
Библиотека позволяет обращаться к нативному клиенту за различными данными или действиями для плотной интеграции с продуктом.
Код библиотеки абстрагирован от протокола JS SDK и осуществляет лишь передачу запроса-ответа между мини-аппом и нативным приложением.
Отправка запросов в основное приложение (метод Send)
Аргументы функции:
-
Название запроса (string);
-
Параметры запроса (object). //если у запроса нет параметров — null
Результат в случае успешной обработки — поля ответа (object). //если полей ответа нет — пустой объект
Результат в случае ошибки — объект с полями:
-
code (string); //содержит код ошибки
-
reason (string). //содержит описание ошибки
Общий формат вызова метода
bridge.send(
<название запроса>, // string
{
<параметры запроса>
}
).then(({
<параметры ответа>
}) => {
<обработка ответа>
}).catch(({
code, // string
reason, // string
}) => {
<обработка ошибки>
})
Общие коды ошибок
-
BAD_REQUEST.
-
NETWORK_ERROR.
-
INTERNAL_ERROR.
Перечень и описание запросов
CreateChat
Открыть модальное окно/раздел создания группового чата.
Поведение клиентов:
Десктоп и веб:
- Поверх мини-аппа открывается модальное окно создания группы.
- При отмене создания модальное окнозакрывается.
- При успешном создании группового чата:
- Происходит переход во вкладку Чаты.
- Открывается созданный групповой чат.
- В заголовке чата появляется стрелка Назад для возврата в мини-апп.
Мобильные приложения:
- Поверх мини-аппа открывается раздел создания группы.
- При возврате назад, происходит возврат в мини-апп.
- При успешном создании группового чата:
- Открывается созданный групповой чат.
- При возврате Назад, пользователь попадает для iOS — в список чатов, для Android — обратно в мини-апп.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| name | string | Название чата | chatId |
string | Идентификатор созданного чата (например, 123@chat.agent) |
BAD_REQUEST | Не выполнены ограничения на длину названия (по умолчанию не более 255 символов) или количество участников чата (по умолчанию не более 25000). |
| members | string | Список участников чата. Содержит уникальные идентификаторы (sn/email) пользователей внутри сервиса. Если в списке содержатся внешние участники (участники не имеющие идентификатора внутри сервиса), то "клиент" отображает диалоговое окно, что данные участники не будут добавлены в групповой чат. Для проверки принадлежности участников сервису клиент использует "контакт-лист" текущего пользователя. Если участник отсутствует в "контакт-листе" пользователя, то принадлежность проверяется при помощи запроса API /rapi/getIdInfoBatch |
url | string | Ссылка на чат | MODAL_CLOSED | Модальное окно было закрыто |
| CREATE_FAILED | Ошибка создания чата. Чат не был создан из-за ошибок на стороне "клиента", либо из-за внутренних ошибок на стороне сервера | ||||||
LoadingCompleted
Позволяет проинформировать клиентское приложение об успешном завершении загрузки мини-аппа.
Примечание
Вызов данного метода является необходимым условием для успешного открытия мини-аппа в VK Teams.
При открытии мини-аппа в VK Teams, необходимо информирование клиента о том, что мини-апп был успешно загружен. Иначе есть риск загрузить неработающую страницу без возможности обновить или вернуться назад.
При передаче значения ok:true мини-апп успешно открывается.
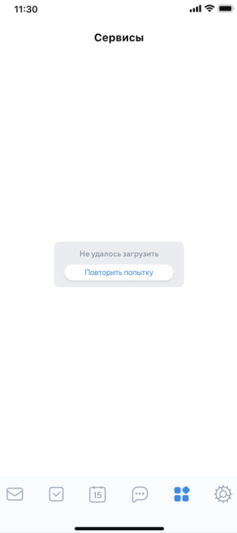
При передаче значения ok:false, либо, если запрос LoadingCompleted не получен клиентским приложением в течение 10 секунд после открытия мини-аппа, VK Teams отображает заглушку с кнопкой Повторить попытку:
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| ok *required |
boolean | — | ALREADY_ CALLED |
Запрос выполнен дважды | |||
OpenProfile
Позволяет открыть профиль пользователя, бота или группового чата из мини-аппа. При вызове данного метода произойдет переход в профиль чата в VK Teams с заданным ID с возможностью возврата назад в мини-апп.
Если в качестве ID задан несуществующий объект, то возвращается ошибка с кодом PROFILE_NOT_FOUND.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| chatId *required |
string | — | PROFILE_NOT_ FOUND |
Профиль не найден | |||
OpenDialog
Позволяет открыть чат в VK Teams с заданным контактом, где контактом может быть пользователь, бот, групповой чат или канал. При вызове данного метода произойдет переход в чат с заданным ID с возможностью возврата назад в мини-апп.
Также есть возможность открытия чата на позиции конкретного сообщения при наличии ID этого сообщения.
Если в качестве ID задан несуществующий объект, то возвращается ошибка с кодом DIALOG_NOT_FOUND.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| chatId *required |
string | — | DIALOG_NOT_FOUND | Диалог не найден | |||
| messageId *required |
string | ID сообщения, на котором необходимо сфокусироваться. При отсутствии параметра, чат открывается на первом непрочитанном сообщении. | |||||
OpenThread
Позволяет открыть обсуждение конкретного сообщения. При вызове данного метода происходит переход в чат VK Teams, и в чате открывается обсуждение с заданным ID.
Также есть возможность открытия обсуждения на позиции конкретного сообщения при наличии ID этого сообщения.
Если в качестве ID задан несуществующий объект, то возвращается ошибка с кодом DIALOG_NOT_FOUND.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| threadId *required |
string | — | DIALOG_NOT_FOUND | Диалог не найден | |||
| messageId *required |
string | ID сообщения, на котором необходимо сфокусироваться. При отсутствии параметра, чат открывается на первом непрочитанном сообщении. | |||||
SetTitle
Позволяет изменить заголовок мини-аппа в любом из разделов внутри него.
Заголовок (header) мини-аппа является нативным на стороне VK Teams. По умолчанию заголовком мини-аппа является его название, обозначенное при интеграции мини-аппа (см. раздел Интеграция мини-аппа).
Данный метод позволяет изменить текст в заголовке, например при переходе в другой раздел внутри мини-аппа.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| title *required |
string | — | — | ||||
Параметры запроса:
Результат:
SetButtonGroup
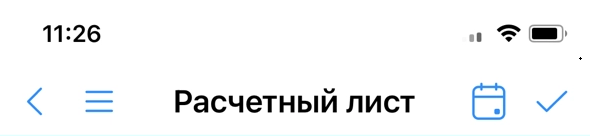
Позволяет добавить в заголовок мини-аппа три иконки из набора доступных: максимум одну слева и максимум одну справа. Это может пригодиться при необходимости отобразить в нативном заголовке некоторые активные действия вашего сервиса.
Заголовок (header) мини-аппа является нативным на стороне VK Teams. При вызове данного метода в заголовок добавляются иконки, переданные в параметрах запроса. На каждую иконку добавляется обработчик.
При отрисовке иконки автоматически приобретают тему оформления, выбранную в VK Teams (светлая/темная тема, а также окрашивание в акцентный цвет темы). Иконки отображаются в заголовке мини-аппа на всех платформах VK Teams. Отрисовка разного набора иконок на разных платформах не предусмотрена.
Набор доступных иконок к добавлению в заголовок представлен ниже:
| Наименование | Иконка |
|---|---|
| add |  |
| edit |  |
| menu |  |
| event |  |
| send |  |
| done |  |
| search |  |
| more |  |
| tune |  |
| Параметры запроса | Атрибуты события | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| group | string |
Название панели, для которой устанавливается набор кнопок. Доступные значения: – headerLeft Максимальное количество кнопок для панели — 1 – headerRight Максимальное количество кнопок для панели — 2 |
— | UNKNOWN_ GROUP |
Неизвестное имя группы | ||
| buttons | [ { icon: string callbackData: string }, ... ] |
Описание кнопок, устанавливаемых для выбранной панели.
icon — одна из: – add – edit – menu – event – send – done – search – more – tune callbackData — ASCII-строка, задаваемая мини-аппом для возврата в коллбэке при нажатии на кнопку (максимум — 1Кб) |
— | UNKNOWN_ ICON |
Одна из переданных иконок не поддерживается | ||
| CALLBACK_ DATA_ TOO_LARGE |
Размер callbackData для одной из кнопок превышает максимально допустимый размер | ||||||
| TOO_MANY_ BUTTONS |
Превышено ограничение на максимальное количество кнопок для панели | ||||||
Параметры запроса:
{
"group": "headerLeft",
"buttons": [
{
"icon": "menu",
"callbackData": "123"
}
]
}
{
"group": "headerRight",
"buttons": [
{
"icon": "done",
"callbackData": "123"
},
{
"icon": "event",
"callbackData": "123"
}
]
}
Результат:
OpenLink
Позволяет обработать нажатие на ссылку внутри мини-аппа.
В случае внутренней ссылки VK Teams (например, ссылка на профиль пользователя или группового чата) открывается соответствующий раздел внутри мессенджера. В случае внешней ссылки пользователь видит подтверждение для перехода в браузер.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| url *required |
string | — | — | ||||
ShowToast
Позволяет отобразить нативное всплывающее уведомление VK Teams в нижней части экрана по центру приложения.
При вызове данного метода VK Teams показывает нативную toast-нотификацию:
-
В десктоп (Windows, macOS и Linux-приложениях) и в веб-клиенте — в нижней части экрана по центру приложения.
-
В iOS-приложении — по центру экрана.
-
В Android-приложении — в нижней части экрана.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| text *required |
string | — | — | ||||
Параметры запроса:
{
"group": "headerLeft",
"buttons": [
{
"icon": "menu",
"callbackData": "123"
}
]
}
{
"group": "headerRight",
"buttons": [
{
"icon": "done",
"callbackData": "123"
},
{
"icon": "event",
"callbackData": "123"
}
]
}
Результат:
GetThemeSettings
Позволяет мини-аппу получить настройки текущей темы оформления VK Teams для последующего применения в мини-аппе. Тема оформления VK Teams представляет собой набор цветов, используемых в продукте. Полный перечень доступных тем оформления можно посмотреть в настройках VK Teams.
В качестве ответа VK Teams возвращает:
- colorsScheme — признак, обозначающий светлую или темную тему.
- colors — набор цветов, используемых в приложении VK Teams, сконвертированных в токены библиотеки VK UI.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| — |
Объект с параметрами ответа возвращается в формате ThemeDescription библиотеки vkui-tokens . На данный момент возвращаются поля: - colors , содержащее объект ColorsDescriptionStruct со значениями типа ColorDescriptionStatic - colorsScheme , содержащее 'light' или 'dark' Пример возвращаемого объекта |
— | — | — | |||
Ответ, который приходит при вызове данного запроса в VK Teams веб-версии:
{
"colorsScheme": "light",
"colors": {
"colorTextPrimary": "#111111ff",
"colorBackgroundContent": "#ffffffff",
"colorAccentBlue": "#1b85f1ff",
"colorIconAccent": "#2d90f5ff",
"colorStrokeAccent": "#2d90f5ff",
"colorBackgroundSecondary": "#f3f5f8ff",
"colorIconSecondary": "#838690ff",
"colorTextSecondary": "#838690ff",
"colorSeparatorPrimaryAlpha": "rgba(0,0,0,0.05)",
"colorBackground": "#f6f6f6ff",
"colorSeparatorPrimary": "#cccfd8ff"
}
}
GetMiniAppShareLink
Позволяет получить ссылку на страницу мини-аппа, интегрированного в VK Teams, зная его ID.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| miniappId | string | ID мини-аппа, на который требуется получить ссылку. В случае отсутствия данного параметра будет сгенерирована ссылка на текущий мини-апп. | url *required |
string | Публичная ссылка на мини-апп. | — | |
Параметры запроса:
Ответ:
GetLanguage
Позволяет мини-аппу узнать язык, выбранный в данный момент в клиенте VK Teams, для последующего применения в мини-аппе.
Данный метод не позволяет осуществить переводы, он только возвращает в мини-апп язык, выбранный в настройках приложения.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| — | language *required |
string | Код языка в соответствии со стандартом RFC5646 | — | |||
Ответ:
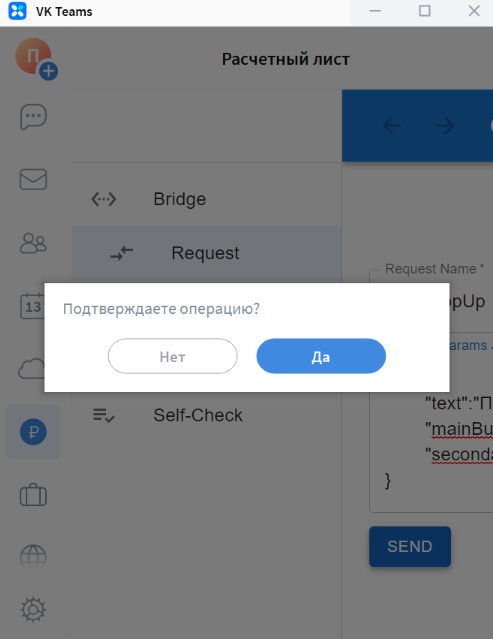
OpenPopUp
Позволяет отобразить нативное окно подтверждения VK Teams с двумя доступными действиями: главная кнопка, а также вторичная.
Таким образом у мини-аппа появляется возможность отобразить нативное подтверждение операции для каждой платформы VK Teams.
| Параметры запроса | Атрибуты события | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| title | string | Заголовок окна | feedback *required |
string | main или secondary в зависимости от того, какую кнопку нажал пользователь | POPUP_CLOSED | Окно было закрыто |
| text *required |
string | Основной текст | BAD_REQUEST | Поле text, mainButton или secondary Button пусто |
|||
| mainButton *required |
string | Текст основной кнопки (акцентный цвет) | |||||
| secondaryButton *required |
string | Текст вторичной кнопки | |||||
Параметры запроса:
Результат:
StoragePut
Работа с персистентным хранилищем. Позволяет добавить пару ключ-значение в персистентное хранилище.
| Параметры запроса | Атрибуты события | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| key *required |
string | Ключ. Максимальный размер ограничен значением omicron-переменной miniapp-storage-key-max-size (в байтах, дефолт — 10М) |
— | KEY_IS_TOO _LARGE |
Превышено ограничение на размер ключа | ||
| value *required |
string | Значение. Максимальный размер ограничен значением omicron-переменной miniapp-storage-value-max-size (в байтах, дефолт — 10М) |
VALUE_IS_TOO _LAGRE |
Превышено ограничение на размер значение | |||
| TOTAL_LIMIT_ EXCEEDED |
Превышено ограничение на суммарный размер всех записей, хранящихся в персистентном хранилище мини-аппа. Максимальный размер ограничен значением omicron-переменной miniapp-storage-total-max-size (в байтах, по-умолчанию — 10М) | ||||||
StorageGet
Работа с персистентным хранилищем. Позволяет получить значение из персистентного хранилища.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| key *required |
string | Ключ | value *required |
string | Значение | KEY_NOT_FOUND | Ключ не найден |
StorageDelete
Работа с персистентным хранилищем. Позволяет удалить пару ключ-значение из персистентного хранилища.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| key *required |
string | Ключ | — | KEY_NOT_FOUND | Ключ не найден | ||
StorageClear
Работа с персистентным хранилищем. Позволяет удалить пару ключ-значение из персистентного хранилища.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| — | — | — | |||||
StartAudioCall
Позволяет начать голосовой звонок VK Teams с пользователем.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| userId *required |
string | Пользователь, которому будет выполнен вызов | — | USER_NOT_FOUND | Пользователь с таким id не найден | ||
StartVideoCall
Позволяет начать видеозвонок VK Teams с пользователем.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| userId *required |
string | Пользователь, которому будет выполнен вызов | — | USER_NOT_FOUND | Пользователь с таким id не найден | ||
OpenAuthModal
Позволяет открыть модальное окно для выполнения пользователем аутентификации.
По окончании аутентификации страница аутентификации должна выполнить редирект на указанный в параметрах адрес для закрытия модального окна и передачи информации мини-аппу.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| url *required |
string | Адрес, который будет открыт в модальном окне | querystring *required |
string | Параметры, переданные при выполнении редиректа | MODAL_CLOSED | Модальное окно было закрыто пользователем |
| redirectUrlParamName *required |
string | Имя, под которым в URL будет добавлен адрес для возврата результата из модального окна в мини-апп путем выполнения редиректа на этот адрес | |||||
SetCanGoBack
Позволяет уведомить основное приложение о возможности перехода на предыдущее состояние в навигации по мини-аппу.
При использовании данного запроса приложение VK Teams обрабатывает кнопку Назад как возврат на предыдущий раздел мини-аппа.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| — | — | — | |||||
SetCanNotGoBack
Позволяет уведомить основное приложение о невозможности перехода на предыдущее состояние в навигации по мини-аппу.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| — | — | — | |||||
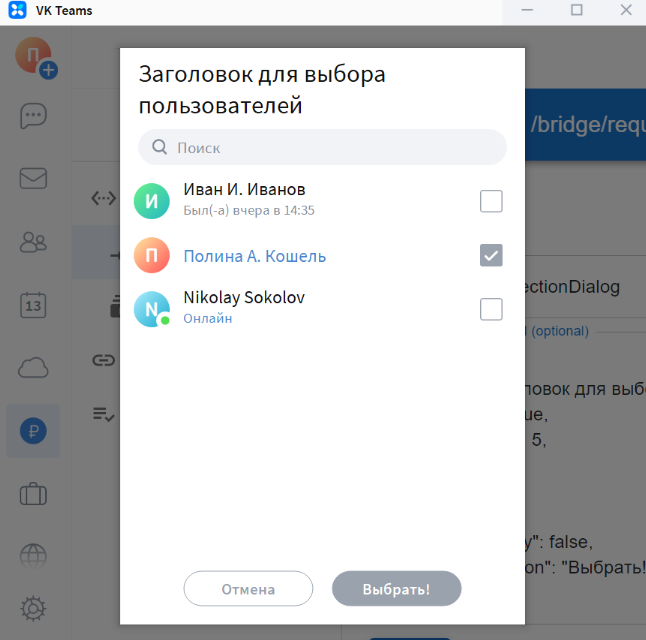
OpenContactSelectionDialog
Позволяет открыть нативное модальное окно/экран VK Teams с выбором контактов среди контактов мессенджера.
| Параметры запроса | Атрибуты события | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| title *required |
string, not empty | Заголовок окна | contacts | [ { id: string, type: string, }, ... ] | Выбранные пользователем контакты. id — SN пользователя, бота, группы или канала type — один из: • user. • bot. • group. • channel. |
BAD_ REQUEST |
Поле title или confirm Button содержит пустую строку, filter содержит пустой массив или в массиве filter есть пустые строки, или не выполнены прочие ограничения на типы данных или домены значений |
| multiple | boolean | Разрешить выбор нескольких контактов. При true в окне с контактами доступны чекбоксы для выбора нескольких контактов. При false мультивыбор (чекбоксы) отсутствуют и выбор контакта сразу закрывает окно. Если параметр не передан, применяется значение false. | MODAL_ CLOSED |
Модальное окно/экран было закрыто пользователем при помощи кнопки «Отмена» | |||
| maxCount | integer, >= 1 | Максимальное количество контактов для выбора, в случае multiple=true. При multiple=false значение maxCount игнорируется и принимает значение «1». | |||||
| filter | [] string | Фильтрация по типам контактов, доступных к выбору пользователем. Доступные значения: • users — пользователи. • bots — боты. • groups — группы. • channels — каналы. В будущем могут появляться новые значения, поэтому для обратной совместимости незнакомые значения в массиве игнорируются. Заблокированные, игнорируемые контакты, а также «Избранное» не отображаются никогда. Если параметр отсутствует, то к выбору доступны все типы контактов. |
|||||
| writableOnly | boolean | Отображать только контакты, которым можно написать сообщение. При true группы и каналы с ролью readonly не будут отображаться в диалоге выбора контактов. При отсутствии параметра значение по умолчанию = false. | |||||
| confirm Button |
string, not empty | Текст, отображаемый на кнопке подтверждения выбора контактов в случае multiple=true. Если параметр отсутствует, отображается дефолтный текст «ОК». При multiple=false кнопка отсутствует. В мобильных клиентах кнопка не отображается, пока никто не выбран, и отображается, как только выбран хотя бы один контакт. В десктоп- и веб-приложениях в кнопка есть, но заблокирована пока никто не выбран. | |||||
Параметры запроса:
{
"title": "Заголовок для выбора пользователей",
"multiple": true,
"maxCount": 5,
"filter":[
"users"
],
"writableOnly": false,
"confirmButton": "Выбрать!"
}
Результат:
GetSelfId
Позволяет мини-аппу получить идентификатор текущего пользователя, который осуществил открытие мини-аппа.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| — | userId | string | SN текущего пользователя | — | |||
DownloadFile
Позволяет обработать процедуру скачивания файла из мини-аппа на стороне VK Teams.
| Параметры запроса | Поля ответа | Специфичные коды ошибок | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| url *required |
string | Ссылка на файл | — | — | |||
Подписка на события от основного приложения (метод Subscribe)
Помимо отправки запросов, есть также возможность подписки на события, возникающие в нативном приложении VK Teams.
Аргументы функции:
-
Название подписки (string).
-
Функция для обработки событий.
-
Параметры подписки (object). //если у подписки нет параметров — null
Результат в случае ошибки — объект с полями:
-
code (string). //содержит код ошибки
-
reason (string). //содержит описание ошибки
Общий формат вызова метода
bridge.subscribe(
<название подписки>, // string
({ <атрибуты события> }) => { ... } // функция-обработчик события
{
<параметры подписки>
}
).catch(({
code, // string
reason, // string
}) => {
<обработка ошибки подписки>
})
Общие коды ошибок
- UNKNOWN_SUBSCRIPTION_NAME.
Перечень и описание подписок
ThemeSettings
Настройки темы.
| Параметры подписки | Атрибуты события | Специфичные коды ошибок подписки | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| — | См. поля ответа на запрос GetThemeSettings метода send | — | |||||
Language
Настройки языка.
| Параметры подписки | Атрибуты события | Специфичные коды ошибок подписки | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| — | См. поля ответа на запрос GetLanguage метода send | — | |||||
BackButtonPressed
Пользователь нажал кнопку Назад. Необходимо выполнить переход на предыдущее состояние в навигации по мини-аппу.
| Параметры подписки | Атрибуты события /th> | Специфичные коды ошибок подписки | |||||
|---|---|---|---|---|---|---|---|
| Имя | Тип | Описание | Имя | Тип | Описание | Код | Описание |
| — | — | — | |||||